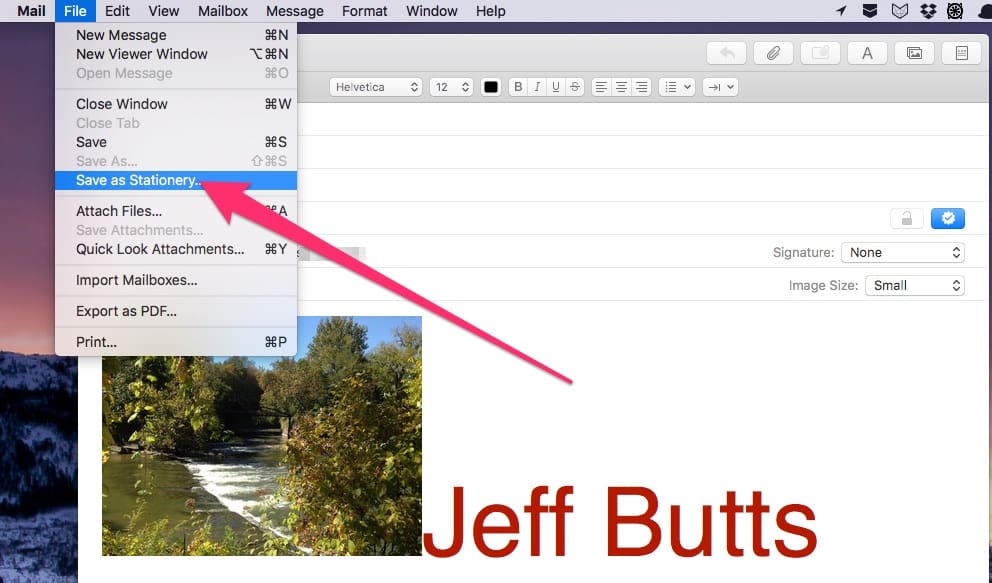
How To Use Stationery In Mail For Mac
How to Add Stationery to Your Mac E-Mails Apple added more than 30 e-mail stationery templates as part of Leopard, covering most major occasions and organized by category. These Mac stationery templates include birthday parties, baby announcements, and thank-you notes. To see your choices of stationery for your e-mail, click the Show Stationery button at the upper-right corner of the compose window to check out the possibilities. Clicking one gives you a preview of what your message will look like. Although many stationery templates include pictures, Apple doesn’t expect you to use them in your mailings. These pictures serve as merely premade drop zones for adding your own pictures. Click the Photo Browser button at the upper-right corner of the New Message window and drag a picture from iPhoto, Aperture, or some other location into the picture placeholder on the template.
Double-clicking this new photo lets you pan and zoom the image, letting you place the image just so. You also don’t need to accept Apple’s wording in any of these templates either. Just single-click the area with text, and make the substitution. If you find a stationery pattern you really like, drag it into the Favorites area to build up a custom collection. Because Mail templates conform to HTML (the language of the Web), the people receiving your e-mail will be able to view the stationery you intended. It doesn’t matter if they’re on a PC or Mac. Mail also lets you use your own custom designs as templates.
Back in 2007, I wrote a tutorial on how to create your own customized OS X Mail stationery when Leopard was first released. To this day, it’s still one of the most popular articles on this site.
I decided it was about time that I took a look at it again to make sure nothing had changed with all the updates to Leopard, and the release of Snow Leopard. You can create your own customized Mail stationery quite easily This tutorial is fairly simple, and you’re only limitations are your graphics skills.
Of course, if you have knowledge of HTML, you can do a lot more with your customization. For the sake of this tutorial though, I’ll keep it simple. What you’ll need You’ll need just a few things to create your own custom Mail stationery. First, you’ll need a graphics editor; I suggest, but or any other app that allows you to save specific size files as JPG and PNG will do.
Next, you’ll need a text editor that can save files as plain text; Apple’s TextEdit will do, but you can use any one you wish. Step 1 Navigate to the root level of your Macintosh hard drive and go to: Library/Application Support/Apple/Mail/Stationery/Apple/Contents/Resources. Inside this folder, you’ll see five more folders named the way you see them in Mail when you click the Stationery button in the upper right corner of new emails. They are Birthday, Announcements, Photos, Stationery, and Sentiments. Step 2 For the sake of keeping it easy in this tutorial, I chose to base my customized email off of one of Apple’s built-in templates called Sand Dollar Stationery. Using Apple's own stationery as a starting point Go ahead and open the Stationery/Contents/Resources folder.
You will see 8 files and some folders (how many folders depends on how many languages you have installed on your system). Option-drag the Sand Dollar.mailstationery file to your desktop. We want to work on a copy of the file, not the original. Step 3 Control+Click (right-click) on the Sand Dollar.mailstationery file on your desktop and select Show Package Contents. Finding the stationery art files Another Finder window will open. Go ahead an open the Content/Resources folders until you see the basic files for the Stationery template.
Here you will see seven files and more language folders. Step 4 Open the content.html file just to get an idea of the HTML structure of the final template file.
You’ll notice that near the top of the HTML code, the Title tag of the stationery (Sand Dollar) appears. Change that to whatever you wish to name your file. You’ll want to use only characters and spaces (for whatever reason, when I used a hyphen or underscore it doesn’t work). Make sure you save the file as plain text, and with the.html extension. Step 5 The Sand Dollar stationery is comprised of only a few graphics files:. bgletter.jpg. bgpattern.jpg.

bottom.jpg. thumbnail.png. top.jpg If you look at the Sand Dollar stationery template in the Mail application, you’ll have an idea of how it all comes together. Now you just need to decide on what you want your stationery design to look like. Once you’ve decided on your design, simply open each of the four.jpg files and customize them.
NOTE: The width of the body of the message background is important. You’ll want the borders (if you choose to have them) to line up on the top, letter background and bottom JPG files. (see screenshot below) Customizing the stationery images Obviously the file named top.jpg is the “masthead” of the template where you can place a logo, photo or whatever you wish.
As you can see in the image above, I created a completely new top.jpg file to replace the Sand Dollar and paper background. Keep the background simple unless you really know what you’re doing.
The background of the stationery actually resides in two different files. The bgpattern.jpg file is what Mail tiles in the background of your email to fill the width and height of the entire Mail window, but the bgletter.jpg overlays that, so the background in that file needs to mesh well with the background pattern. Be sure to save the.jpg files as the exact same file names. Step 6 (optional) Open the content.html file (if it’s not still open) to make sure your images have updated in the HTML.
If you haven’t physically moved any of the files or changed the names, the HTML document should be perfect. At this point, you can also customize the “template text” that appears when you select the stationery in Mail. Go ahead and add a signature at the bottom with your Web address or whatever you wish. For my purposes, I chose to just leave the text alone since I don’t send out emails with boilerplate text in them anyway. Save and close the content.html file, making sure to save the file as plain text with the.html extension.
Step 7 We need to create a stationery thumbnail image, so drag the content.html file to your Web browser and take a screenshot of just the stationery itself (Command + Shift + 4 then drag an area to capture the image. I then opened the original thumbnail.png file and pasted the screenshot into it and resized it to fit.
Don’t forget to save the thumbnail image as a.png, not a.jpg file. Step 8 We’re just about finished. Open the Description.plist file in TextEdit.
Make sure TextEdit is set to save files as plain-text, not rich-text. About 12 lines down you’ll see a “string” with the name of the template, in this case it’s Sand Dollar.mailstationery. Change it to whatever you named your stationery file earlier in step 4, keeping the.mailstationery part. Save and close the file.
Naming your Mail stationery Now go into the English.lproj folder (or whatever language you happen to have your Mac display in) and open the DisplayName.strings file in TextEdit. Change the name at the end of the text again from Sand Dollar inside the quotes to the same name as in the previous step. Save and close the file. Again, make sure to save this as a plain text file.
Step 9 Now close the folders and go back to your Desktop and rename the package file Sand Dollar.mailstationery to whatever you wish, keeping the extension. In my case, it was Graphic Mac.mailstationery. Step 10 Drag your new stationery package file from your desktop back into the original Stationery folder where you got it: Library/Application Support/Apple/Mail/Stationery/Apple/ Contents/Resources/Stationery/Contents/Resources/ Step 11 Close all the folders and launch Mail.
Create a new email, then click the Stationery button in the upper right corner of the window to display the list of available templates. Under the Stationery item in the source list on the left, you should see your new template icon (provided you did create that thumbnail.png image. To make it easy, I dragged my new stationery template to the Favorites item at the top of the list. As you can see by the final product below, it works perfectly. The final Mail stationery Obviously, the more you know about HTML, the more complicated you can make your customized Mail stationery templates. That’s all there is to it.
Further The original Sand Dollar stationery template I based this tutorial on happens to have a 540 pixel wide text area, which I found out by looking at the HTML code. You CAN USE IMAGES in this particular email template, just drag your image from the Desktop into the body of the email. Obviously you’ll want to keep your image at 540 pixels wide, otherwise it’s going to make a mess of your carefully crafted email. You CAN NOT USE ATTACHMENTS when you use Mail stationery other than images, so don’t bother trying. All email applications are not created equal. For example, Gmail should display the email perfectly, but it will append the background image as an attachment at the bottom of the email. I’m not sure why it does it, but there doesn’t appear to be a way around it.
Outlook on Windows sometimes makes a complete mess of emails sent with Mail’s stationery. Again, I don’t know why or how to fix it. Keep your expectations low and you won’t be so disappointed.
At 2:07 pm Thank you for these updated instructions. I successfully tried it for the first time today I got as far as typing “uuidgen” in the terminal to generate a hex code (this was a stretch for me technologically!) and put it in the Description.plist That didn’t change the name on the thumbnail, but when I double-clicked on my filename.mailstationery. I am very happy that I finished with a successful first custom-made stationery. One last little thing: I now have 2 Sand Dollar stationery thumbnails in my ‘stationery’ tab in Mail, one that is the Sand Dollar, and one that is my custom version which I also have in the custom folder.
QUESTION: How do I remove the thumbnail of my stationery that is in the stationery tab in Mail? At 8:27 pm Thanks for this great tutorial! Just two remarks: The stationary ID in the Description.plist must be a unique ID.
Open a terminal window and generate a unique ID by typing: uuidgen Copy and paste the output of this command into the stationary ID field in the Description.plist. If you named your folder “somename.stationary” and click on it, it will be imported by Mail automatically into the right place. No hassle with manually moving the package, updating TableOfContent file etc. Best wishes.
At 3:11 pm This almost works — but not quite. Actually, I got it to work fine, except for naming the stationery.
The new stationery I created works fine, but under the thumbnail is the old “Sand Dollar” name, rather than my new name. I verified that Description.plist does, indeed, contain the new name, so that’s not the issue.
Then I discovered that in Description.plist there’s another item called “Stationery ID.” Since the whole thing was copied to begin with, my new stationery has the same ID as Sand Dollar. Even though I don’t know how this long ID is generated or used, I experimentally changed the ID by one digit. That didn’t help. Then I discovered a file called TableOfContents.plist. It contains a dictionary listing for each piece of stationery — except, of course, my new one. So I added a new item here, complete with my new made-up ID. Still no luck.
I even rebooted the computer. Anyone have any ideas? At 2:09 pm Great article. I was able to make a really nice stationary to match all my marketing.
However, I keep getting an error. I am not attaching anything to the email; I am just typing a message yet I keep getting this error: This message cannot be sent because it uses stationery and contains attachments that are not images. I am sure I follow your directions fully. Can you tell me what I missed or what I am doing wrong.
How To Use Stationery In Mail For Mac Download
I as so excited to use this new stationary. Thank you for your time. At 11:32 am I am running off of Leopard (not snow leopard) and have read your previous thread about creating the stationery. I am not able to post on that thread, thus I am writing here.
How To Use Stationery In Mail For Mac Windows 10
I have successfully created the stationery, but my problem occurs when sending. I do not have a problem sending the template to other Mac users. However, whenever I send an email using the stationery to a yahoo account, the bgpattern comes in as an attachment. Is there a way to fix this? All help is greatly appreciated! At 7:37 pm I scooted right along through your fine and easy to follow tutorial until I came to Step 4.
There, instead of getting HTML code when I clicked the content.HTML file, I instead got a full browser screen of the Sand Dollar stationery. I searched for any other HTML files, asked Spotlight for assistance, to no avail, and closed everything down and started from scratch three times, but only got the same result. I’m running Snow Leopard, OS X 10.6.4 on a 27″ display iMac. It is only a few months old, but is it possible Apple “enhanced” its operating system so that your technique no longer works? I am excited about accomplishing the alteration which you developed and described, and would appreciate any advice, suggestions, whatever you could supply to me.
How To Use Stationery In Mail For Mac 2017

Thanks very much and good luck on your future “tinkering!” Don. At 6:13 pm also, it sounds like you may think that spotlight is a help tool. While it is helpful, it actually indexes your mounted disks (ie MacintoshHD) and acts as a searching utility. It can be set to search your mail, and other applications data files, as well as every other file stored on your computer (unless you set it to ignore certain areas) including help topics. It is a very useful tool for navigating your mac. The more you use it, the better your returned results become. I even use it to launch my applications.
Command + space launches spot light, then a couple of letters usually returns exactly what I’m looking for. At 9:31 am Are you looking at the ROOT level of your hard drive (e.g., Mac HD) or in your user directory. In my user directory I have no /Library/Application Support/Apple/ folders like above.